The following is a list of major JavaScript/AJAX photo galleries. Most of them are entirely free of charge.
-
Minishowcase
16+ jQuery/MooTools gallery scripts to create spectacular photo galleriesTweet This
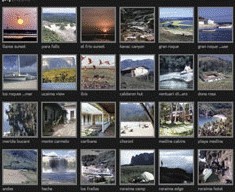
Minishowcase is a small and simple php/javascript online photo gallery, powered by AJAX that allows you to easily show your images online, without complex databases or coding. Just upload a folder full of images to your galleries folder and you have a new gallery ready. Thumbnail will be created automatically and images can be viewed with a convenient integrated thumbnail menu.Your hosting server must have at least php and GD/GD2 installed. -
Photo Gallery with MooTools
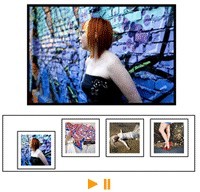
A tutorial showing how to combine many of MooTools’s functions to create a nice photo gallery.
-
Photo Slider
A simple image slide show. One disadvantage is that you need to create thumbnails images and full view images. -
(E)2 Photo Gallery
(E)2 Photo Gallery is a open source gallery built with Mootools Javascript Library. You to upload your photos to a desired folder, then tell the (E)2 Photo Gallery the folder name and it will automatically load the images using PHP. Main features includes: Thumbnail Viewer, Hide/Show Thumbnails, Automatic Adjustment to Image Sizes, Image Uploader, Four Design Viewer Options. -
jQuery SlideViewer
slideViewer is a jQuery plug-in which allows to instantly create an image gallery from an unordered list of images (HTML). slideViewer checks for the number of images within your list, and dynamically creates a set of links to command (slide) you pictures. slideViewer automatically checks the size of the images and renders accordingly.
-
Slider Gallery
Slider Gallery is created using the JQuery slider. -
FrogJS
FrogJS is a simple javascript gallery. With a basic understanding of HTML and you should have your FrogJS gallery up in no time. All you have to do is upload your images and frogjs files and then add some html codes to your web page. -
Auto Generating Gallery
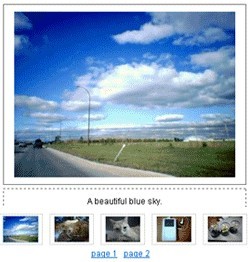
The title describes everything – Create a beautiful photo gallery by simply dumping your photos in a directory.
-
TripTracker
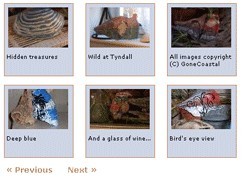
TripTracker is a customizable, free JavaScript image viewer control with an animated slide show feature. You can add captions, dates, and bylines to photos. You can create multiple slide shows in one page. You can easily customize the viewer’s appearance or the slide show animation. -
xImgGallery – Javascript Image Gallery & Slideshow
A simple script and easy to implements Javascript image gallery and slideshow.
-
Highslide JS
Highslide JS is a quick and elegant looking gallery viewer written in JavaScript. You can use the visual Highslide Editor to set up your Highslide installation without writing code.There are some third party sites like Joomla, Drupal, wordpress, phbb, DotNetNuke, Magento, zencart, Picasa and more are offering plug-ins and other implementations of Highslide into their systems. -
Imago
Imago is a simple, easy to use ajax Image Gallery. It doesn’t use any flash or server side scripting. But it just uses the plain Javascript and CSS to show your pictures. -
ImageGal
Imagegal is a simple PHP script that will automatically create a JS/CSS/DHTML powered image gallery for you when dropped into a directory containing images. -
Galleria
Galleria is a JavaScript image gallery framework built on top of the jQuery library.It is free to use. -
GreyBox
GreyBox is a tiny JavaScript-based tool that allows you to add gallery feature using just a few easy-to-understand lines of code. It is easy to setup, easy to use and can easily alter the style as through CSS. GreyBox can be used to display websites, images and other content in a beautiful way. -
Ajax Photo Gallery
AgileGallery is a free AJAX photo gallery that rips through the XML output from Picasa and generates DHTML for the paging and thumbnails and displays the full sized photos along with any description entered in Picasa. AgileGallery uses AJAX to load and parse the Picasa XML file for the photo and thumbnail displays.
Recommended Cpanel hosting companies:Bluehost, WebHostingHub