15+ Stylish CSS Table Designs for great looks. Responsive, Pricing, Data Tables and moreTweet This
A well designed pricing table can attract more customers and thus more sales.
Create Beautiful tables with CSS3
See how to use some neat CSS3 properties to create a great looking table without images. 3 table styles can be applied to the table by changing the class to table1, table2 or table3.
Recommended CSS Tools:
CSS Minify Tool: Compress your CSS code significantly, reduce size and make your web pages faster! It is of course, Free!
CSS Beautify Tool: Beautify your ugly CSS code to well structured readable CSS code! Free!
Responsive CSS3 Pricing Tables Price:$4.00
People are using different devices to view Web pages. That could be a desktop computer monitor, a laptop, tablet, or a smartphone screen. Regular tables can’t automatically adjust to screens of different sizes.
Using CSS it is possible to make any traditional table “responds to” or re-sizes itself depending on the type of device it is being seen through. Get fully responsive, Simple and unique style for pricing tables.
Price:$4.00.
Choose from different styles and different colors. No images needed, pure css and html files.
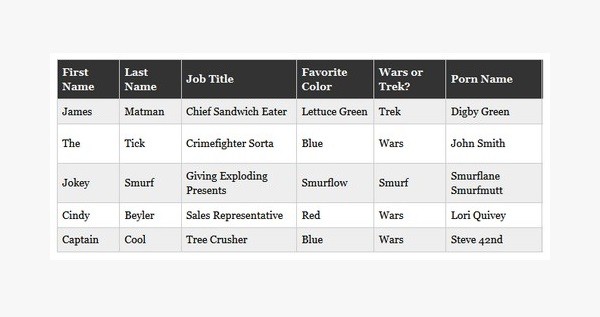
Simple CSS Tables Tutorial
This article explains how the look of a table can be greatly improved with CSS. Learn how to add some visual improvements to your table. Give different style to odd and even rows, give fade in/our effects and more.
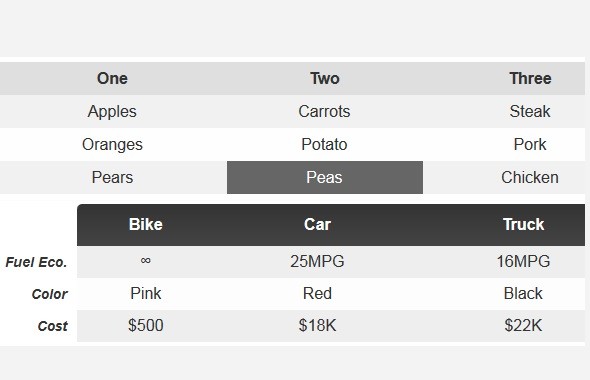
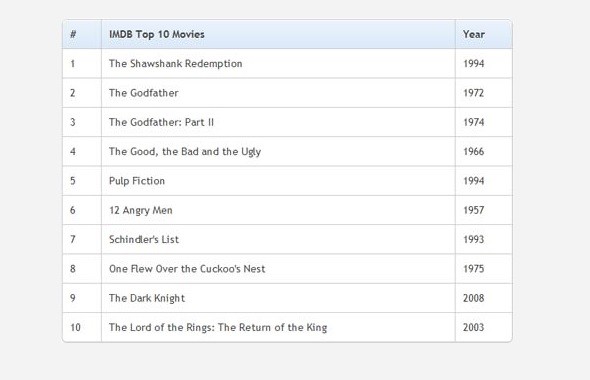
Another Simple CSS styled table
Get another Simple CSS styled table. This table can be used for any website.
Download full source code and images used.
Responsive Data Tables
This article explain how to adjust your table designs to accommodate screens of different sizes. Users can easily browse this table in any devices.
You can make your table easy to read without any vertical and horizontal scrolling. Learn how to design your table responsive and readable at the same time.
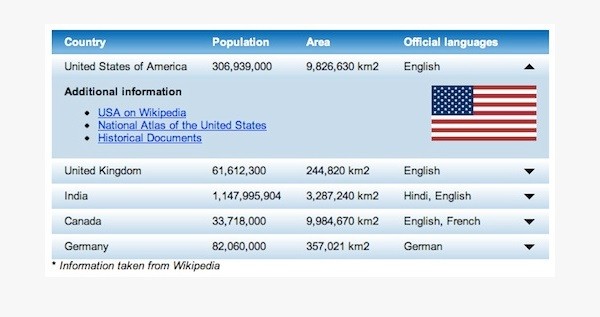
Create Table with Expandable Rows
This article explains how to create tables with expandable rows with jQuery. This way, you can hold more information such as images, lists, diagrams and other elements.
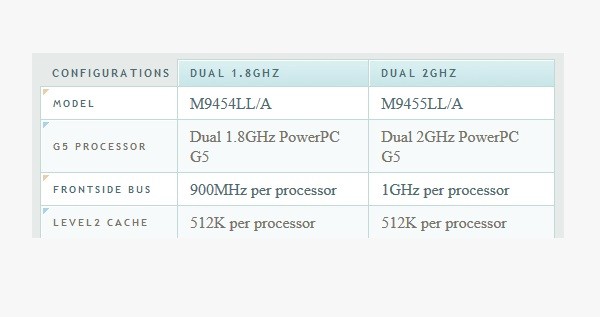
Tables with rounded corners (without images)
Lot of webdesigners uses rounded corner tables to display information on the webpage.
They use corner images to make it look rounded. In this article you’ll see how to make table corners rounded using CSS without Images.
These tables are User-friendly, Very easy to update and easy to read.
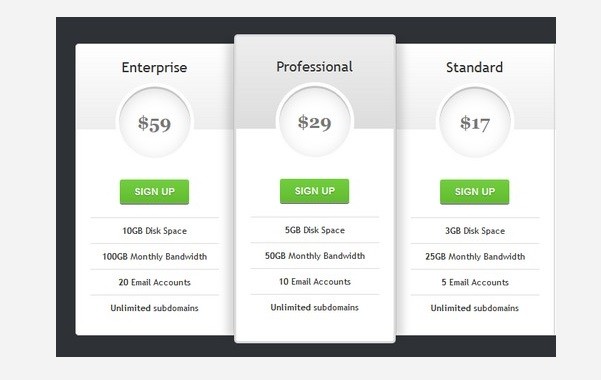
Beautiful CSS3 Pricing Table
In tutorial, learn how to use some new CSS3 properties to design beautiful table template to display the price plans.
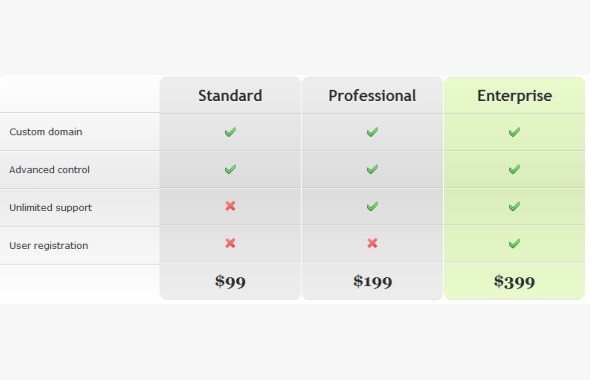
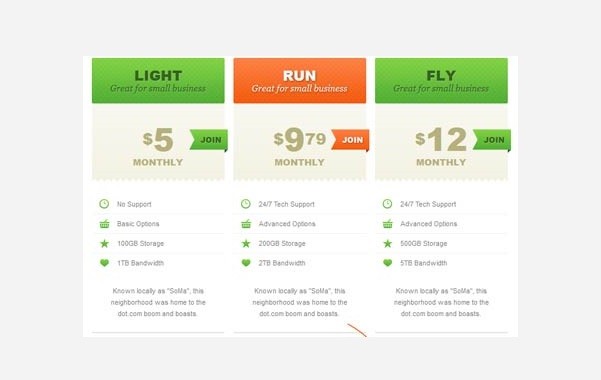
Feature table design with CSS3
Tutorial to design a nice looking table to display features and price of your product or service. Add cool features like rounded corners, color changing from one column to the other and so on.
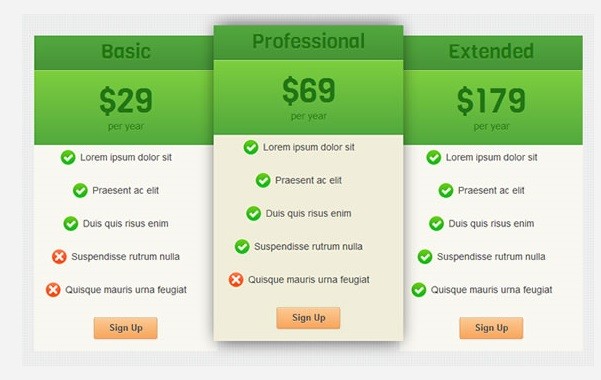
CSS3 Pricing Table by Red Team Design
This tutorial shows you how to code a pricing table with no images and minimal HTML markup.
This table design uses some main features like highlighting a recommended plan, making the price stand out, placing the plans in a descending order etc.
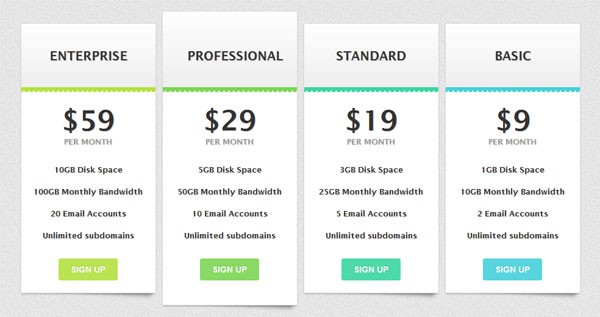
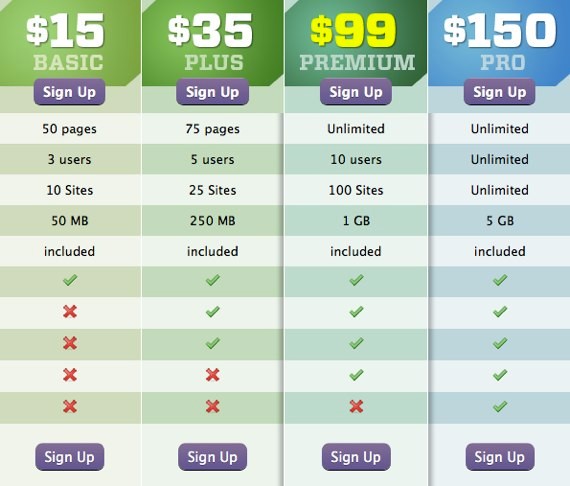
Beautiful CSS3 Pricing Tables
In this tutorial you’ll learn how to code and style some CSS3 pricing tables.
CSS3 Pricing Table UI Element
This pricing table tutorial shows you how to use the hover function with CSS3 transitions for a nice animation effect.
The colors and transitions can be modified through the CSS file, while the font for the title package and the product price can be replaced from the Google Fonts Library.
A Simple CSS3 Price Chart
This tutorial will show you how to create table like structure using an unordered list. The table has been verified in more browsers for compatibility.
Pricing Tables Using Jquery and CSS
Elegant Pricing Table design for your website.
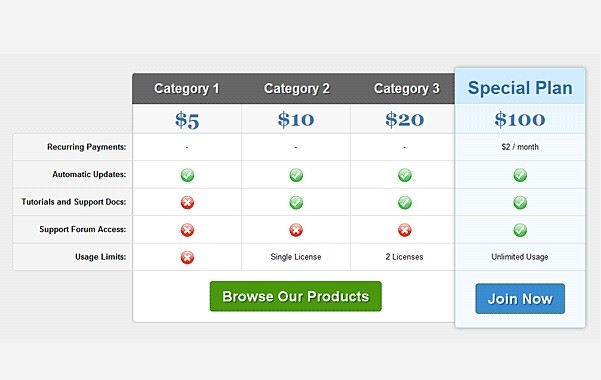
Feature Table Design
Here is another guide on creating your own nice looking, pricing table. You need to create your on images for this table.
High Performance Hosting
For optimal site performance and speed, signup with good hosting companies like Bluehost.
A slow website can cost you dear.. Your clients.
Be wise when choosing the best web hosting company
Sum it up
These css table design examples with code can sure fire up your website. These beautiful html table css examples have full source code available in the respective website. Enjoy!